To display hidden values again select the cells and then press ctrl 1 or on the home tab in the cells group point to format and click format cells in the category list click general to apply the default number format.
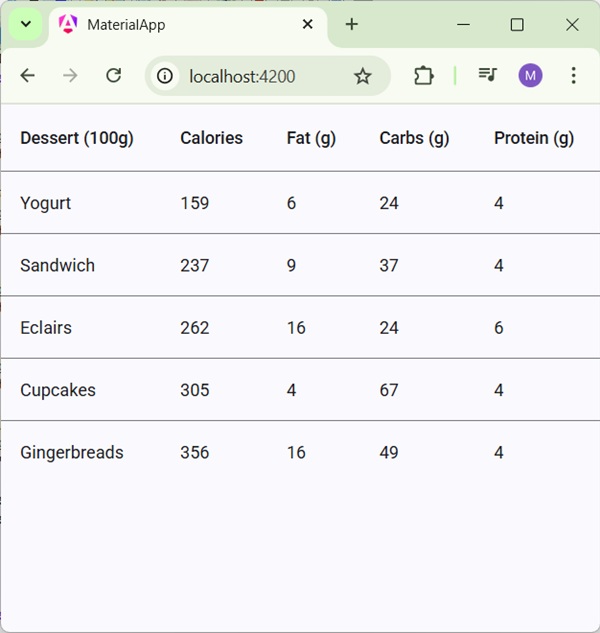
Mat header cell not showing.
To redisplay a date or a time select the.
So let s do that now.
Modifying the table tag is going to be our first task.
In the above sample we have given the unique name id to our column property matcolumndef.
Inside the ng container we have defined mat header cell for displaying the id header and bind the data using row id to mat cell of our template.
Column header text uses a medium weight font to differentiate from row text.
I have the following angular2 material table mat table table datasource datasource note that these columns can be defined in any order.
The matheaderrowdef identifies a configuration element for the table header row but it does not apply any styling to the element.
Each column should have a unique column name and it will contain the contents of its header and row cells.
The directive matcelldef needs to be applied here and the string let user is assigned.
A mat header cell element to which the matheadercelldef directive is applied.
Text that is longer than the column width is truncated with an ellipsis.
This combination of related component directive works in the following way.
The mat header row component and the matheaderrowdef directive.
Here in my mat table have 6 column when any column has not more words then it looks like image 1 but when any column has more words then ui looks like image 2 so how to set ui like image 1 when any.
There is 16dp padding on the left and right side of each header name.
This element contains the headline text which is displayed on top of the column.
Moreover we need to place the mat sort header directive for each header cell that will trigger sorting.
The hidden values appear only in the formula bar or in the cell if you edit within the cell and are not printed.
On hover a tooltip shows the full name.