The primary button type is raised button type provided by angular material design when we talk about high click through rate ctr then there is no best option available option then the raised button in material design.
Mat raised button css.
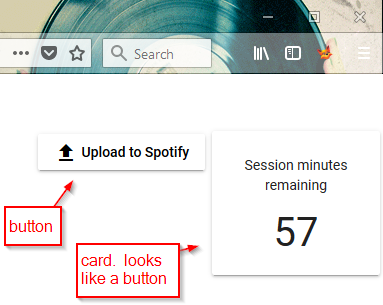
A picture can be a w3 btn.
All elements can be buttons.
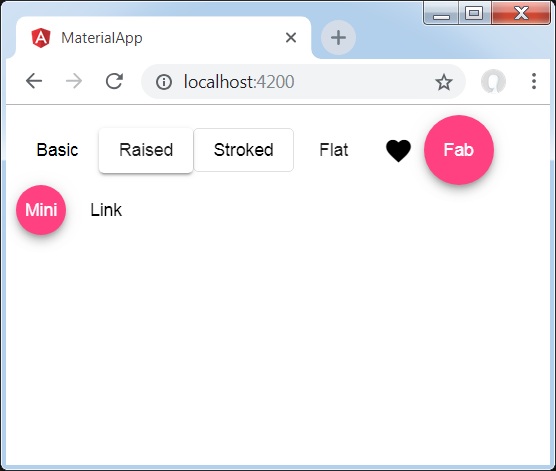
There are 7 types of buttons mentioned on angular material design official website.
Buttons are placed anywhere in webpage and also places.
Angular material button module matbuttonmodule mat button mat raised button mat icon button mat fab mat mini fab enhances the user experience of normal buttons button and anchor a tags by following material design principles.
Follow the following steps to update the angular application we created in angular 6 project setup chapter.
By default material uses capitalized button text labels for languages that have capitalization.
With w3 css all elements can be a button.
A picture can be a w3 button.
Install with bower install with npm view source on github doc humanizedoc directivebrackets doc restrict doc humanizedoc directivebrackets view demo view source on github.
Here mat blue is defined the custom color for our button.
Text buttons and contained buttons use text labels which describe the action that will occur if a user taps a button.
As you can see a more specific class is used so we can easily apply the styling to the correct type of button mat button mat blue color.
The mat button an angular directive is used to create a button with material styling and animations.
Any div header footer or other containers can be a w3 button.
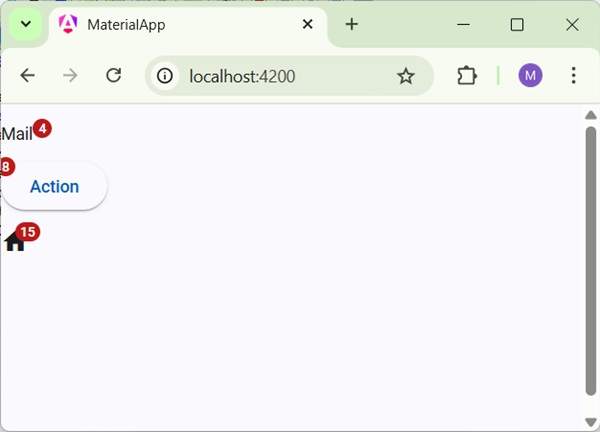
In this chapter we will showcase the configuration required to draw a badge control using angular material.
The mat badge an angular directive is used to create a badges which is a small status descriptor for ui elements a badge typically carries a number or other short set of characters that appears in proximity to another ui element.
The override is straightforward for all types of buttons.
When you want to perform an action in webpage use button and use an anchor tag to navigate to other pages.
If a text label is not used an icon should be present to signify what the button does.