Next we ll update the app component class with the datasource object and array of columns to display in the.
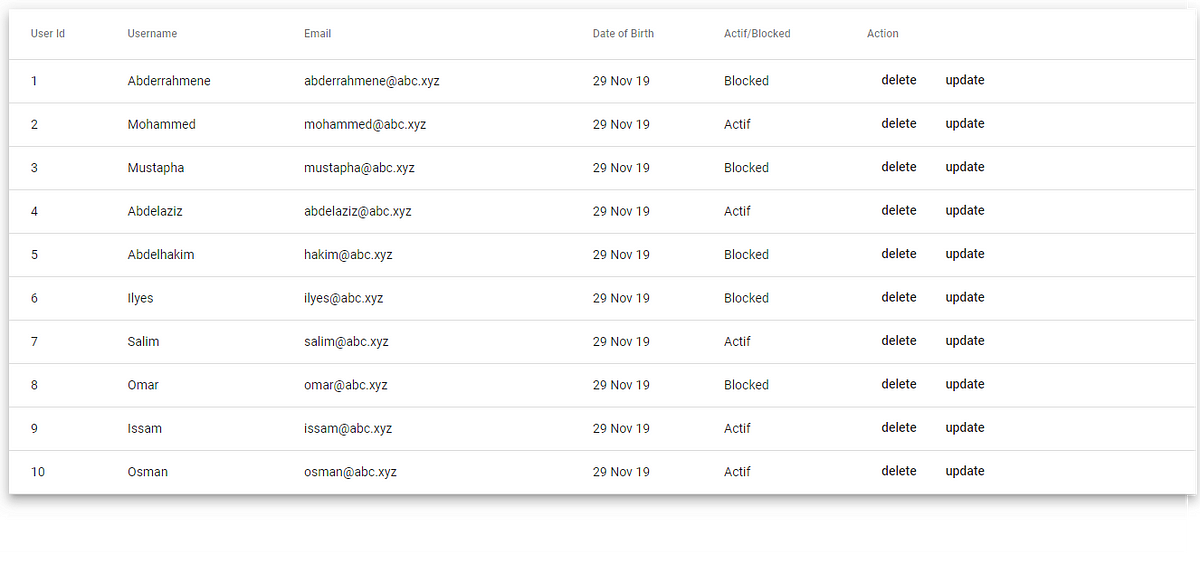
Mat table add button on each row.
Here you can see the object of each row is defined in form of headers columns.
Yeah so we have created 8 rows for our table.
The header and body rows are defined by adding the mat header row and mat row directive having respective definitions matheaderrowdef and matrowdef with array of the column name in the displayedstudentscolumnslist.
The table is using server side processing.
The mat table an angular directives is used to create table with material design and styling.
Here we have table data to populate and viewchild to get table reference.
So i m trying to add a column that will contain one button to each row in the table that when i click on it it directs to another php page.
In this chapter we will showcase the configuration required to show a table using angular material.
Following is the content of the modified module descriptor app module ts.
This tutorial is about angular 5 data table here we will be creating a single page angular application from cli command and then integrate material with it and create a sample data table using mattablemodule and mat table directive the data table will support pagination sorting filtering and row selection provided by matpaginator and matsort in matpaginatormodule and matsortmodule.
So for that part we have to use ngfor that is built in method in angular to iterate through arrays.
Using ngfor in table.
Now let s attach these rows to our html file so that we can visualize them in form of table.